Take screenshot of UI element Action(Power Automate Desktop)
This action saves a screenshot of the specified UI element to the clipboard or a file.
The target is the UI element in the window, not the window itself.
If you want to take a screenshot of a window or screen, If you want to take a screenshot of a window or screen, use "Take screenshot" under "Workstation".
How to use
From "Actions", "UI Automation", "Data extraction", Drag "Take screenshot of UI element".

Set parameters.

Parameter
UI element
Specifies the UI element from which the screenshot will be taken.

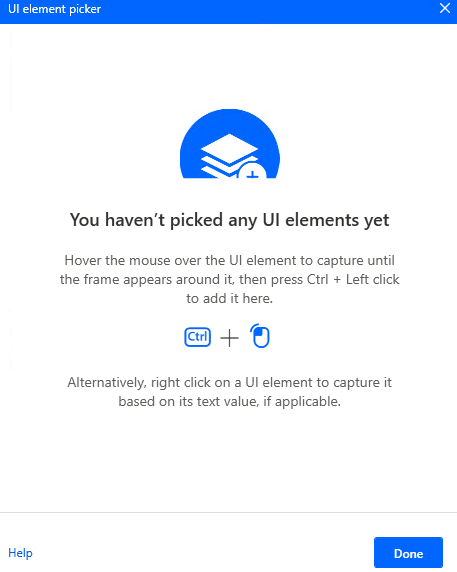
The following pops up when you click on the input field.
If you have already registered a UI element, select the object,If not registered, click the "Add UI element" button.

Hover the mouse over the menu item you wish to select when the next window appears.

When you hover the mouse over it, it will be surrounded by a red frame.
Then hold down the Ctrl key and click.

The input field should appear as shown in the following figure (the text will vary depending on the UI element you have selected).

In the case of the Panel designation mentioned earlier, the screenshot will look like this.

Save mode
Select the destination for saving.
- Clipboard
- File

For "File," also specify the file path and file format.

Variables produced
If the "Save mode" is "Clipboard", there are no Variables produced. It is necessary to paste them by keyboard operation, etc.
ImageFile
When "Save mode" is "File", the saved file information is stored.

For those who want to learn Power Automate Desktop effectively
The information on this site is now available in an easy-to-read e-book format.
Or Kindle Unlimited (unlimited reading).

You willl discover how to about basic operations.
By the end of this book, you will be equipped with the knowledge you need to use Power Automate Desktop to streamline your workflow.
Discussion
New Comments
No comments yet. Be the first one!