How to crop an image.(Power Automate Desktop)
This section shows how to crop an image file from any position to any size.
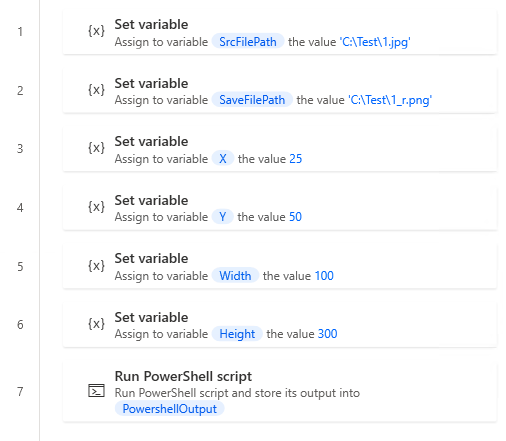
Steps
It can be copied and pasted into Power Automate Desktop.
SET SrcFilePath TO $'''C:\\Test\\1.jpg''' SET SaveFilePath TO $'''C:\\Test\\1_r.png''' SET X TO 25 SET Y TO 50 SET Width TO 100 SET Height TO 300 Scripting.RunPowershellScript.RunPowershellScript Script: $'''Add-Type -AssemblyName System.Drawing $bmp = New-Object System.Drawing.Bitmap(\"%SrcFilePath%\") $bmp_r = New-Object System.Drawing.Rectangle(%X%, %Y%, %Width%, %Height%); $result = $bmp.Clone($bmp_r, $bmp.PixelFormat) $result.Save(\"%SaveFilePath%\", [System.Drawing.Imaging.ImageFormat]::Png) $bmp.Dispose() $result.Dispose()''' ScriptOutput=> PowershellOutput
Set the necessary information for the variable.
| Variable name | Value |
|---|---|
| SrcFilePath | Source image file path. |
| SaveFilePath | Destination PNG file path. |
| X | Crop start position (horizontal). |
| Y | Crop start position (vertical). |
| Width | Width after crop. |
| Height | Height after crop. |

Running this flow will result in cropping of the image.
PowerShell code
The code being executed in "Run PowerShell script" is as follows.
Add-Type -AssemblyName System.Drawing
$bmp = New-Object System.Drawing.Bitmap("%SrcFilePath%")
$bmp_r = New-Object System.Drawing.Rectangle(%X%, %Y%, %Width%, %Height%);
$result = $bmp.Clone($bmp_r, $bmp.PixelFormat)
$result.Save("%SaveFilePath%", [System.Drawing.Imaging.ImageFormat]::Png)
$bmp.Dispose()
$result.Dispose()You can also save the image in a different image format by changing the Png in line 5.
For those who want to learn Power Automate Desktop effectively
The information on this site is now available in an easy-to-read e-book format.
Or Kindle Unlimited (unlimited reading).

You willl discover how to about basic operations.
By the end of this book, you will be equipped with the knowledge you need to use Power Automate Desktop to streamline your workflow.
Discussion
New Comments
No comments yet. Be the first one!