Example of simple web browser auto-operation: auto-filling a web form. (Power Automate Desktop)
Example of simple browser operation, we will show you how to auto-fill a web form.
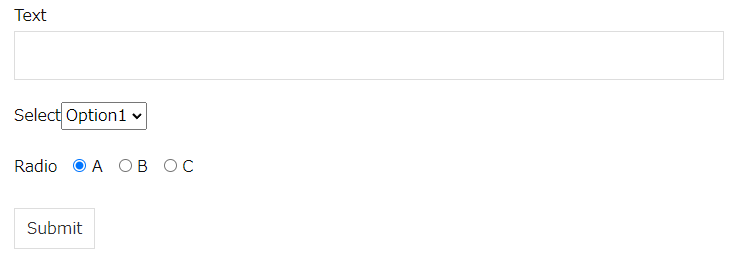
We will use this form as a sample.(Link)
It is a web form without any functionality.

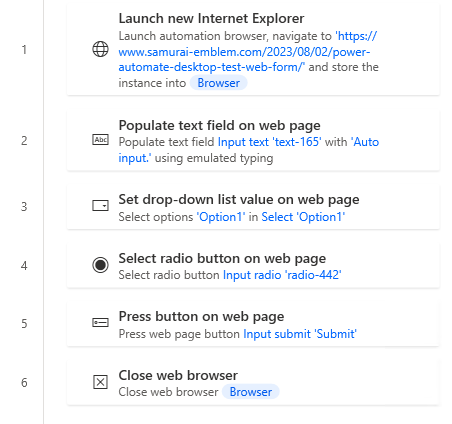
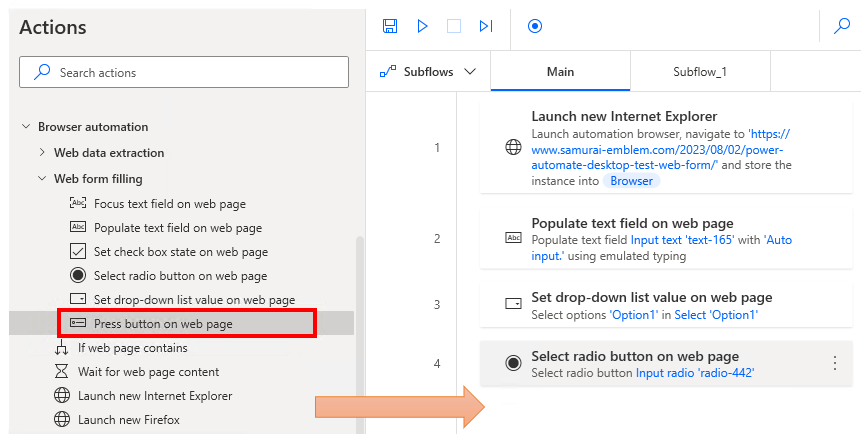
Overall flow

Robin(for copy and paste)
It can be copied and pasted into Power Automate Desktop.
WebAutomation.LaunchInternetExplorer.LaunchAutomationBrowser Url: $'''https://www.samurai-emblem.com/2023/08/02/power-automate-desktop-test-web-form/''' WindowState: WebAutomation.BrowserWindowState.Normal ClearCache: False ClearCookies: False WaitForPageToLoadTimeout: 60 CustomUserAgentString: $'''''' BrowserInstance=> Browser WebAutomation.PopulateTextField.PopulateTextFieldUsePhysicalKeyboard BrowserInstance: Browser Control: appmask['Web Page \'h ... -web-form/\'']['Input text \'text-165\''] Text: $'''Auto input.''' Mode: WebAutomation.PopulateTextMode.Replace UnfocusAfterPopulate: True WaitForPageToLoadTimeout: 60 WebAutomation.SetDropDownListValue.SetDropDownListValueByName BrowserInstance: Browser Control: appmask['Web Page \'h ... -web-form/\'']['Select \'Option1\''] OptionNames: $'''Option1''' UseRegularExpression: False WaitForPageToLoadTimeout: 60 WebAutomation.SelectRadioButton.SelectRadioButton BrowserInstance: Browser Control: appmask['Web Page \'h ... -web-form/\'']['Input radio \'radio-442\''] WaitForPageToLoadTimeout: 60 WebAutomation.PressButton.PressButton BrowserInstance: Browser Control: appmask['Web Page \'h ... -web-form/\'']['Input submit \'Submit\''] WaitForPageToLoadTimeout: 60 WebAutomation.CloseWebBrowser BrowserInstance: Browser
Procedure
Launch Browser
Open the page you wish to manipulate.(Link)
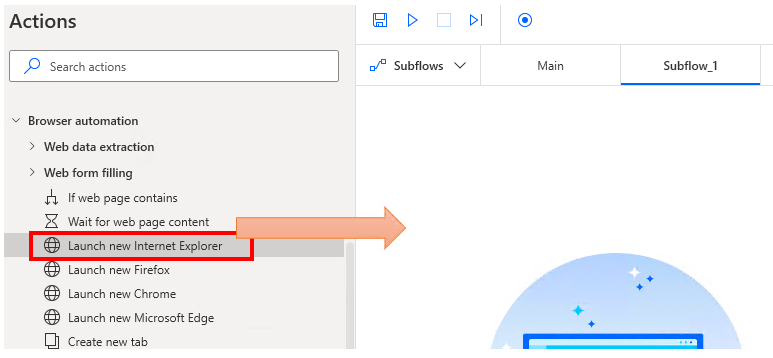
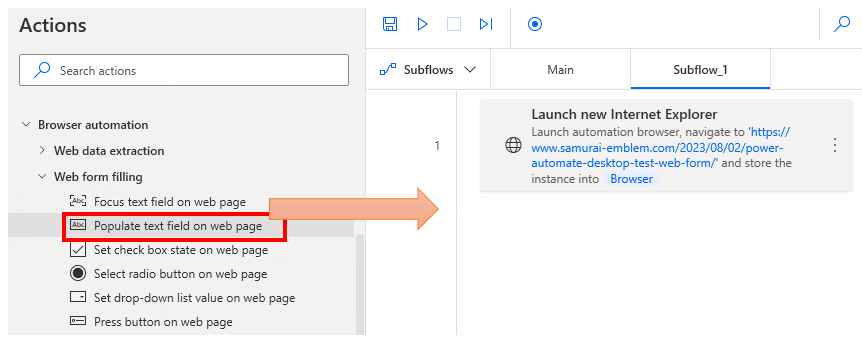
Then, Drag "Launch new Internet Explorer" under "Browser automation".

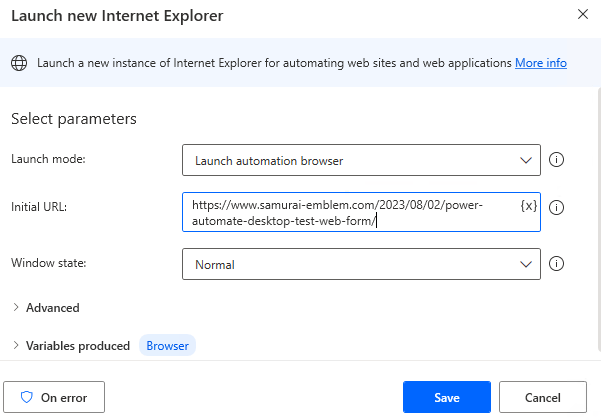
Set parameters.

| Parameter | Value |
|---|---|
| Launch mode | Launch automation browser |
| Initial URL | https://www.samurai-emblem.com/2023/08/02/power-automate-desktop-test-web-form/ |
Input text box
Next, enter a value in the text box.
Drag "Populate text field on web page" under "Web form filling".

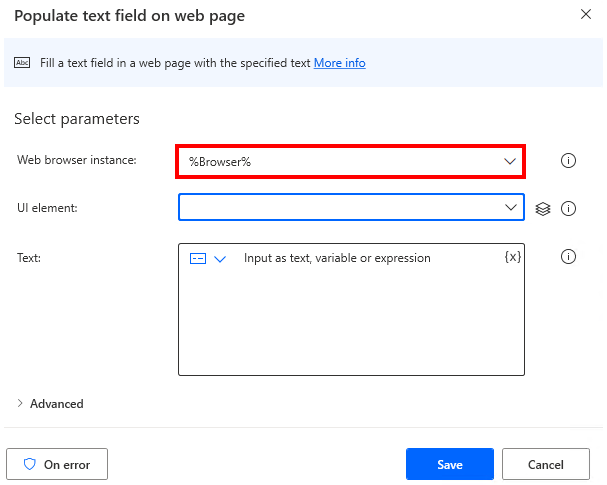
Specify %Browser% for "Web browser instance". Basically, this item is set automatically.
This %Browser% is a variable generated by "Launch new Internet Explorer". It corresponds to the Web page opened.

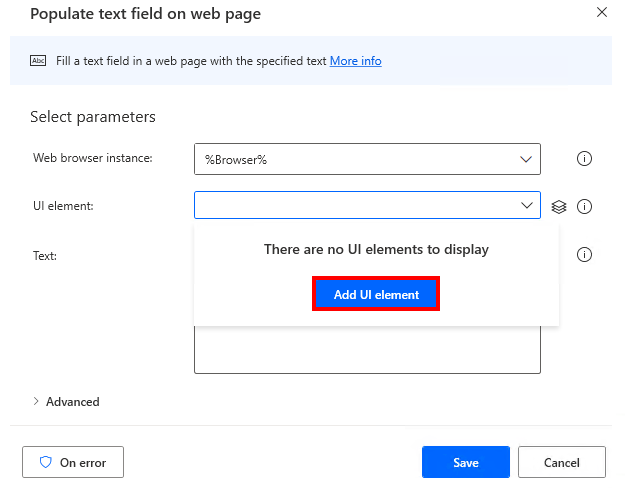
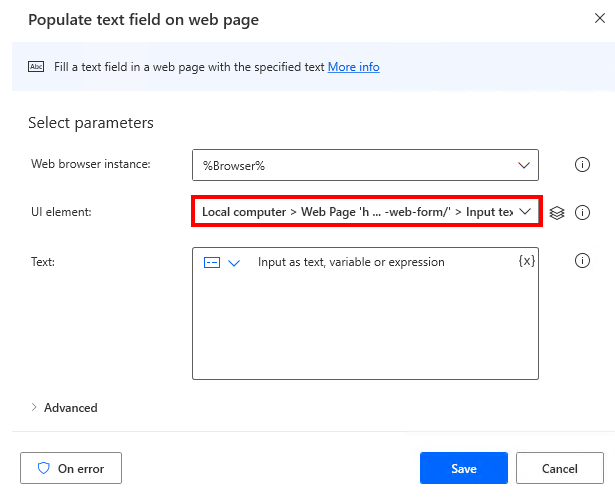
Click on "Add UI element" under "UI element".

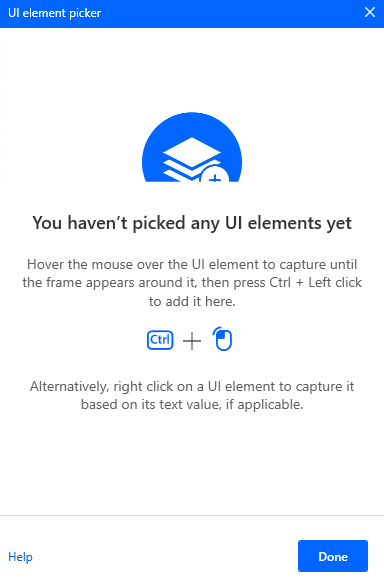
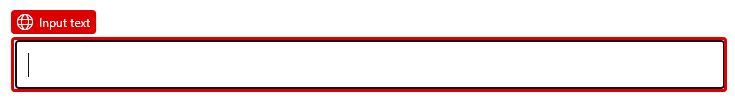
With the "UI element picker" displayed, move the mouse cursor over the target text box.

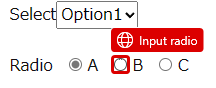
When you move the mouse cursor over it, a red border will appear as shown below, so click on it while holding down Ctrl.

"UI element" is set to the information indicated by the target text box.

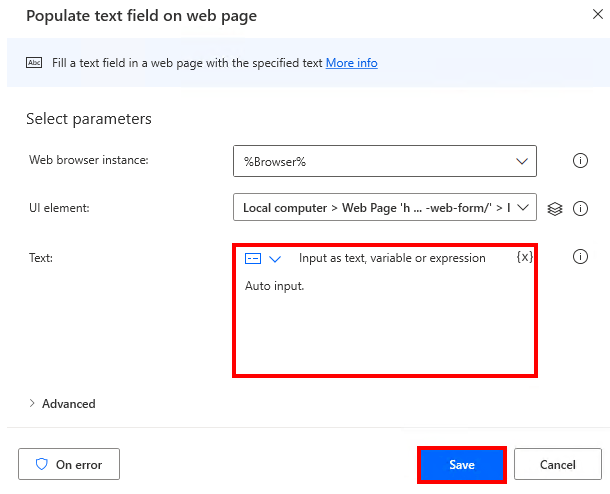
Next, set the text to be automatically entered in "Text" and "Save".

When this action is executed, a value is entered in the text box.

Select drop-down list
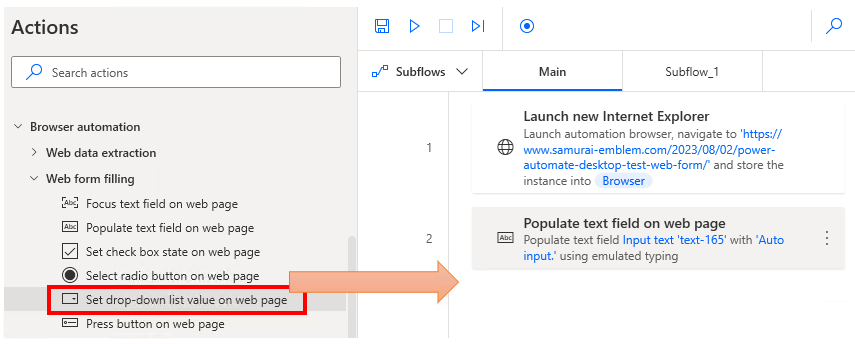
Drag "Set drop-down list value on web page" under "Web form filling".

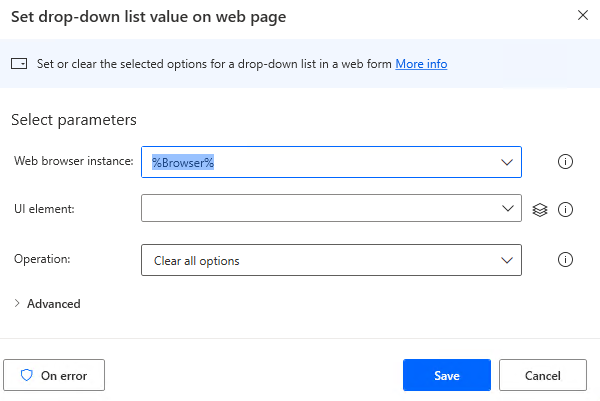
Set parameters.

| Parameter | Value |
|---|---|
| Web browser instance | Specify %Browser%. Basically, this item is set automatically. |
| UI element | Specify the drop-down list using the same procedure as for the text box.  |
| Operation | Select "Select options by name". |
| Option names | Set the drop-down items to be selected with text. |
Run this action will select "Select" as "Option1".
Select radio button
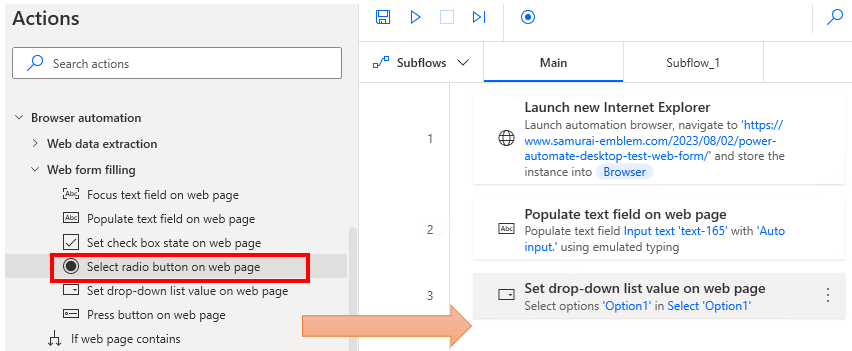
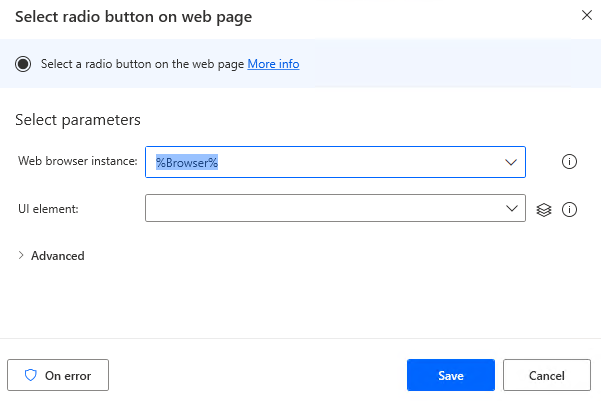
Drag "Select radio button on web page" under "Web form filling".

Set parameters.

| Parameter | Value |
|---|---|
| Web browser instance | Specify %Browser%. Basically, this item is set automatically. |
| UI element | Specify radio button using the same procedure as for text boxes.  |
Run this action will select "Radio" as "B".
Radio buttons are configured with "UI elements" for each action, rather than specifying choices as parameters like drop-downs.
Therefore, the flow is to prepare an action for each necessary choice and switch it by If or Switch.
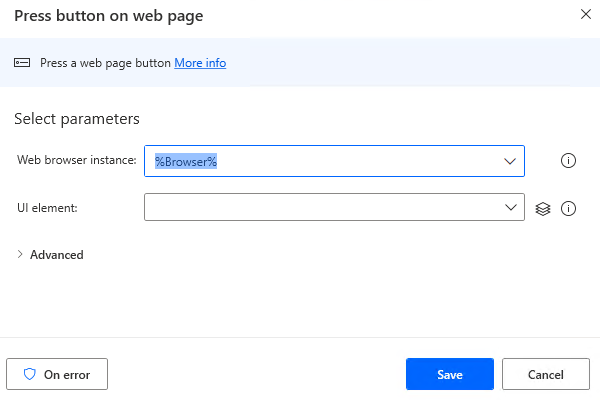
Press submit button
Drag "Press button on web page" under "Web form filling".

Set parameters.

| Parameter | Value |
|---|---|
| Web browser instance | Specify %Browser%. Basically, this item is set automatically. |
| UI element | Specify submit button using the same procedure as for text boxes.  |
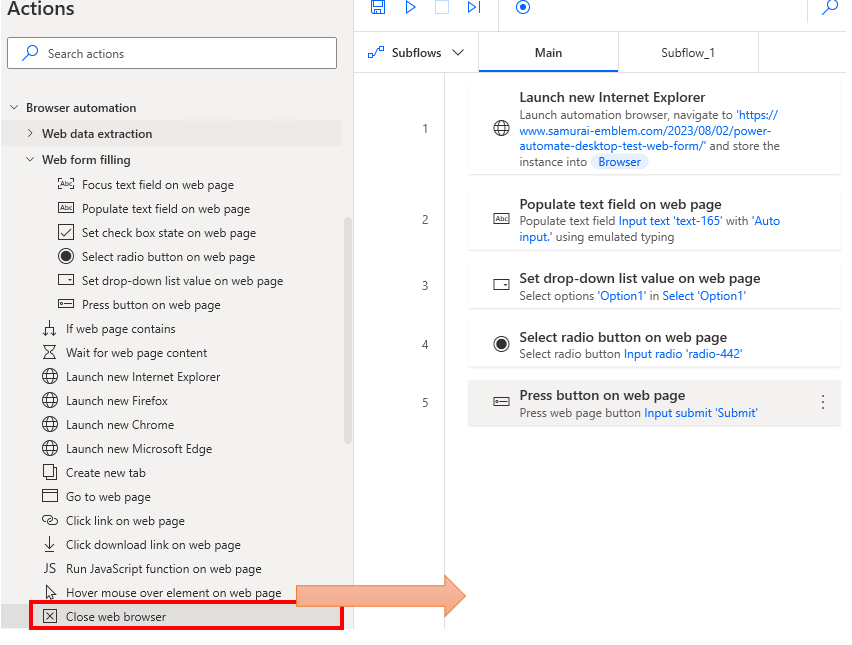
Close Browser
Closes the browser opened at the end of the flow.
If you wish to keep the screen, you do not need to close it.
Drag "Close web browser" under "Browser automation".

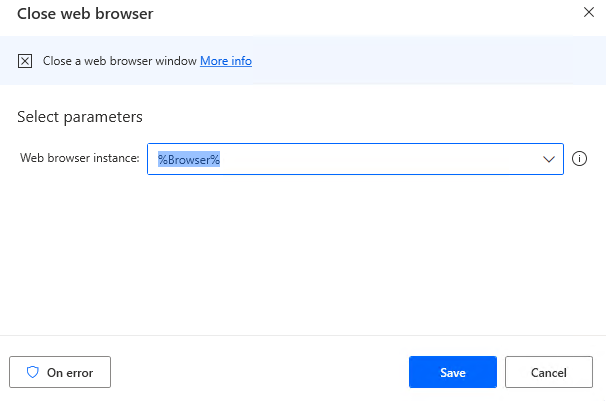
Set parameters.

| Parameter | Value |
|---|---|
| Web browser instance | Specify %Browser%. Basically, this item is set automatically. |
This completes the process. When this flow is executed, it will be automatic from form entry to submission.
For those who want to learn Power Automate Desktop effectively
The information on this site is now available in an easy-to-read e-book format.
Or Kindle Unlimited (unlimited reading).

You willl discover how to about basic operations.
By the end of this book, you will be equipped with the knowledge you need to use Power Automate Desktop to streamline your workflow.
Discussion
New Comments
No comments yet. Be the first one!