Hover mouse over element on web page Action(Power Automate Desktop)
The action of hovering the mouse over a specified object.
Depending on the structure of the web page, it may be necessary to hover the mouse over the object to display it.
This is an infrequently used action for those situations and limited use.
This action targets the browser launched by the following action.
How to use
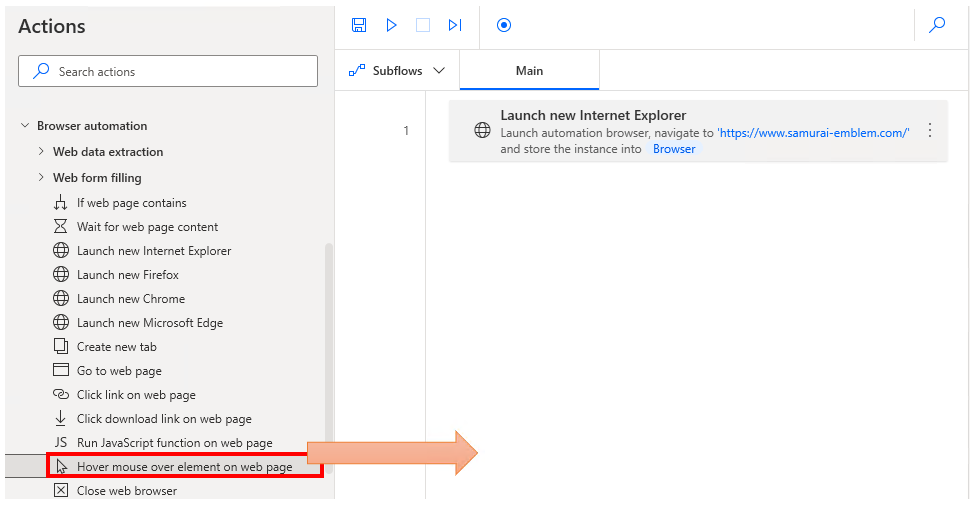
Under "Browser automation", drag "Hover mouse over element on web page" and place it below the browser launch action.

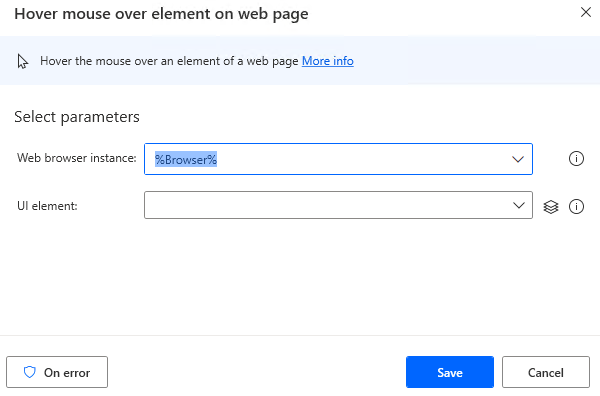
Set parameters.

Parameter
Web browser instance
Specify the target browser (Variables produced by the startup action).
The URL with the hover target must be open in the specified browser at the time this action is executed.

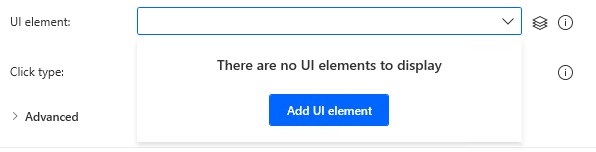
UI element
Specify the target link.(HTML element)
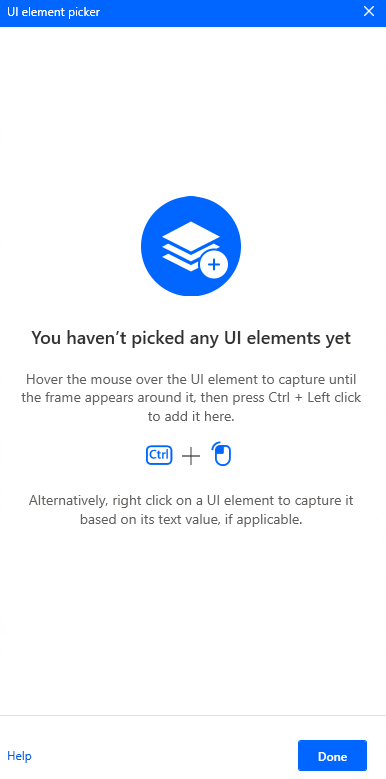
Click on the input field and the following pops up.
If the UI element is already registered, select the target, If not, click the "Add UI element" button.

Hover the mouse over the target when the following window appears.

When you hover the mouse over it, it will be surrounded by a red frame.
Then hold down the Ctrl key and click.

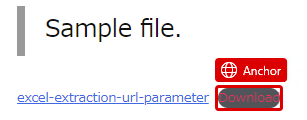
The input field should appear as shown in the following figure (the text will vary depending on the UI item selected).

For those who want to learn Power Automate Desktop effectively
The information on this site is now available in an easy-to-read e-book format.
Or Kindle Unlimited (unlimited reading).

You willl discover how to about basic operations.
By the end of this book, you will be equipped with the knowledge you need to use Power Automate Desktop to streamline your workflow.
Discussion
New Comments
No comments yet. Be the first one!