Drag and drop UI element in window Action(Power Automate Desktop
It can be used to move files (although Move file(s) Action also exists) or to open a specified file in a specified application.
How to use
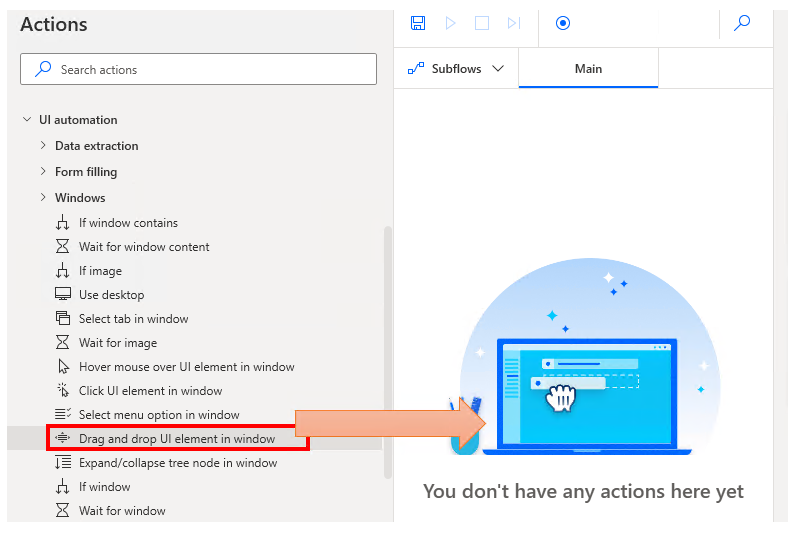
Drag "Drag and drop UI element in window" from "UI automation" under "Actions".

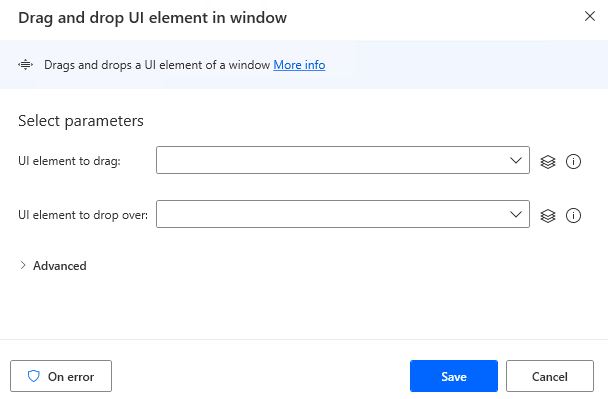
Set parameters.

Parameter
UI element to drag/UI element to drop over
Specify the target for drag-and-drop.
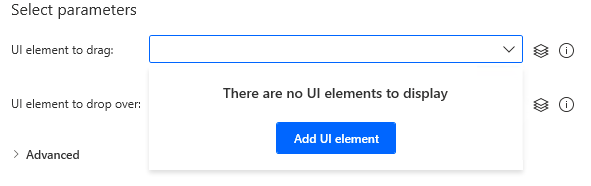
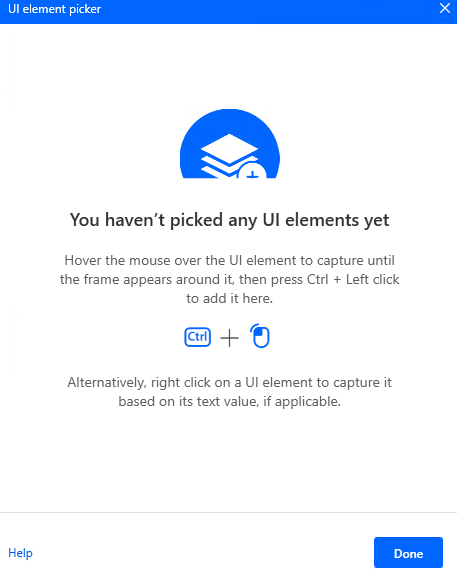
The following pops up when you click on the input field.
If you have already registered a UI element, select the object,
If not registered, click the "Add new UI element" button.

Hover the mouse over the target when the following window appears.


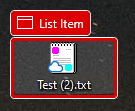
When you hover the mouse over it, it will be surrounded by a red frame.
Then hold down the Ctrl key and click.

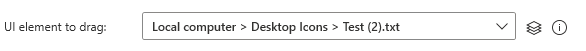
The input field should appear as shown in the following figure (the text will vary depending on the UI element you have selected).

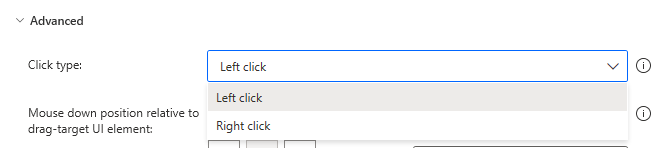
Click type
Select which click to perform.
- Left click
- Right click

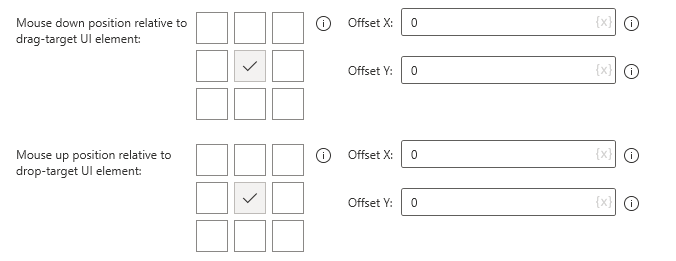
Advanced (Positioning)
Adjust the position using relative position and offset if necessary.
Basically, the initial state is fine, but if drag-and-drop is not possible, adjust by changing values and testing.
Relative position specifies where to click within the red frame.
Center means to click at the center of the red frame, and Left means to click at the left edge of the red frame.
Offset is a fine adjustment in pixels from that position.

For those who want to learn Power Automate Desktop effectively
The information on this site is now available in an easy-to-read e-book format.
Or Kindle Unlimited (unlimited reading).

You willl discover how to about basic operations.
By the end of this book, you will be equipped with the knowledge you need to use Power Automate Desktop to streamline your workflow.
Discussion
New Comments
No comments yet. Be the first one!